Placing adsense ads after first paragraph in blog or website is one of the best place. You can easily setup adsense ads in header, sidebar and in between posts. By default setting blogger does not allow to put ads after first paragraph. But whereas it is one of the most profitable ads area so we also put the adsense ads after first paragraph. So today in this post I will discuss about How to insert adsense ads after the first paragraph in blogger. Let's start.
To slove this problem you have to edit your current template and add javascript ans DIV tags. Now follow the steps carefully.
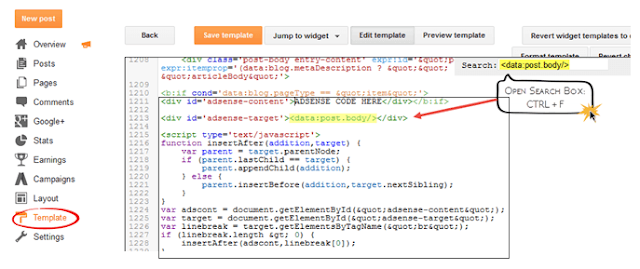
Step 1. Sign in to blogger. Navigate to Template and Click EDIT HTML option. It will open blogger HTML Editor now press CTRL+F and search <data:post.body/>
*You will find many <data:post.body/> , Find the Second one.
Step 2. Replace <data:post.body> with <div id='adsense-target'><data:post.body/></div> and put the below code just above the <div id='adsense-target'><data:post.body/></div>
Step 3. At first you to have convert your adsense code from html to plain text. To do this go to your adsense account -> My ads -> Get code (Here you can add new ads unit or edit existing one) -> copy the code and convert it from HERE.
Step 4. Now paste this converted code here 'ADSENSE CODE HERE' .
Step 5. Now again paste this code just below <div id='adsense-target'><data:post.body/></div>
Step 6. Save and exit. Now check it.
That's all for today. If you have any problem then do comment below. Don't forget to like and subscribe. Happy blogging.
How to insert adsense ads after the first paragraph in blogger
To slove this problem you have to edit your current template and add javascript ans DIV tags. Now follow the steps carefully.
Step 1. Sign in to blogger. Navigate to Template and Click EDIT HTML option. It will open blogger HTML Editor now press CTRL+F and search <data:post.body/>
*You will find many <data:post.body/> , Find the Second one.
Step 2. Replace <data:post.body> with <div id='adsense-target'><data:post.body/></div> and put the below code just above the <div id='adsense-target'><data:post.body/></div>
<b:if cond='data:blog.pageType == "item"'><div id='adsense-content' style="display:block;text-align: center">ADSENSE CODE HERE</div></b:if>
Step 3. At first you to have convert your adsense code from html to plain text. To do this go to your adsense account -> My ads -> Get code (Here you can add new ads unit or edit existing one) -> copy the code and convert it from HERE.
Step 4. Now paste this converted code here 'ADSENSE CODE HERE' .
Step 5. Now again paste this code just below <div id='adsense-target'><data:post.body/></div>
<b:if cond='data:blog.pageType == "item"'><div id='adsense-content' style="display:block;text-align: center">ADSENSE CODE HERE</div></b:if>
Step 6. Save and exit. Now check it.
Change Ads position
By default the ads appear in the middle but if you want to change the position like left or right then replace this code <div id='adsense-target'><data:post.body/></div> withFor Left <div id='adsense-content' style="display: inline-block;float: left;margin:15px 15px 15px 0px">
For Right <div id='adsense-content' style="display:inline-block;float:right;margin:15px 0px 15px 15px">Everything is done. Now check your blog. Hope your ads has appeared after first paragraph rightly.
That's all for today. If you have any problem then do comment below. Don't forget to like and subscribe. Happy blogging.
How to insert adsense ads after the first paragraph in blogger
 Reviewed by avi
on
February 28, 2017
Rating:
Reviewed by avi
on
February 28, 2017
Rating:
 Reviewed by avi
on
February 28, 2017
Rating:
Reviewed by avi
on
February 28, 2017
Rating:



No comments: